← Back to Chengyin's main page
What is the easiest way to find out the fonts used in a webpage?
Firebug or Webkit Inspector? No, that's too complicated. It should
be just a click away.
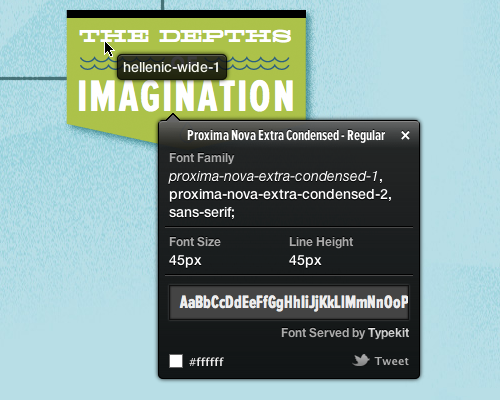
Hence I wrote WhatFont, with which you can easily get font
information about the text you are hovering on.
To embrace the new web font era, WhatFont also detects services used
for serving the font. Now supports
Typekit and
Google Font API .
WhatFont
← Drag this to your bookmark bar to install
On any webpage, click your WhatFont bookmark to use the tool.
Full support: Firefox 3.6+, Chrome 9+, Safari 4+, Internet
Explorer 9.
Limited support: Internet Explorer 8.
↑Install the extension from Chrome Web
Store.
On any webpage, click WhatFont button to use the tool.
Since Safari 12, extension are installed through Mac App
Store.
>After downloading, launche the WhatFont app, and enable
WhatFont extension in Safari.
On any webpage, click WhatFont button to use the tool.
The quick brown fox jumps over the lazy dog.
font-family: Palatino, Georgia, serif;
The quick brown fox jumps over the lazy dog.
font-family: "Helvetica Neue", Arial, sans-serif;
The quick brown fox jumps over the lazy dog.
font-family: "bello-pro-1", "bello-pro-2", sans-serif;
Email
[email protected]
Twitter
@chengyinliu
The tool should auto-update itself. If you do not get the newest
feature, please reinstall. Minor updates for each extensions will
not be logged.
Ver 1.6.1
(2011-07-18)
Added color detection for text.
Ver 1.6
(2011-07-15)
Added a tweet button for instant sharing through Twitter.
Improved style reseting.
Ver 1.5
(2011-07-13)
Ver 1.4
(2011-05-18)
Restructured the code.
Added font services detection for
Typekit and
Google Font API .
(Chrome Extension) Fixed the toolbar button bug, the second
click now exits WhatFont.
Ver 1.3.2
(2011-04-20)
Fixed several bugs related to style reseting.
Added a prompt for <img> and <embed>.
Added an external service for <img>.
Ver 1.3.1
(2011-04-11)
Fixed several bugs related to DOM to support Internet Explorer
8+.
Ver 1.3
(2011-04-11)
Added a detail panel.
Added a shortcut (ESC) for exiting.
Ver 1.2
(2011-04-04)
Added an exit controller.
Ver 1.1
(2011-04-03)
Merged Riobard's fork to
reveal the font currently in use.
Ver 1.0
(2011-02-05)
Unfold all...
Many thanks to Riobard for the
font-in-use detecting code.
Thanks to
Bennett McElwee
for the default font bug fix.
Thanks to @pr0n ,
@hugoahlberg ,
@zhusee2 and Brian Majerus
for helping me test.
Hosted on Github
The external links included in WhatFont are being provided as a
convenience; they do not constitute an endorsement or an approval by
me.
No personal information will be collected by this script.